The Dark Mode is already established in the digital world. Browser, apps, operating systems, messenger – most of these applications now offer the display adjustment, where light elements, like texts, graphs, icons, ui elements etc. are presented on a dark background. Many email clients offer the Dark Mode, too. This is why email marketers should have a look on the effects, that the Dark Mode has on email design. In this post, we show you what you need to consider.
Most of us probably already use one or more apps on our smartphones in the Dark Mode. In contrast to the light mode, colors in the dark mode appear inverted. This means, that the Dark Mode flips colors over: black turns into white, red into green, blue into orange and so on. Because the background in the Dark Mode is dark, all other elements should ideally be bright, so that there is enough contrast to display them clearly visible. The dark look on the display is more pleasant and user friendlier. It is supposed to be easier on the eye, especially in a dark environment. The Dark Mode should also increase the readability and reduce the battery drain. It is not surprising that email clients want to be able to meet their customers preferences and display emails in the Dark Mode in some way.
How do the clients apply the dark mode in your emails?
Many email clients offer the Dark Mode, for example Google Mail App or Outlook App. Also web clients like outlook.com. But the remarkable thing is: the way that email clients apply the Dark Mode in your emails differs!
Email clients render unequally and so there are three different schemes, how the clients deal with emails in the Dark Mode.
- No color changes: the client itself can be displayed in the Dark Mode, but this has no effect on the emails. This means, that the interface of the client is presented in the Dark Mode but the outlook of the email does not change (if it is not explicitly prescribed in the source code). This applies to iOS and Apple Mail, for example.

- Full color invert: Everything is inverted, black turns into white, red into green. This also means, that a dark background is now presented white. If your email design is already tuned to a darker look, a full color invert will turn it into a light look.

- Partial color invert: The client does not flip every colored element in the email over. It only detects segments with a light colored background and inverts them – dark backgrounds are being neglected.
Not all users prefer the Dark Mode in their emails. So the same email is getting displayed both ways, in the Light Mode and the Dark Mode, depending on the individual configuration. And because of the unequal handling of the Dark Mode by the email clients it can occur, that a beautifully design newsletter is presented defective and completely unreadable to some users! How can you optimize your emails and newsletters for the Dark Mode?
Email design and Dark Mode
If you are sending emails, that contain only text, you don’t have to worry. If you want to optimize your HTML-emails for the Dark Mode, you should absolutely pay attention to graphs and images. Here are four tips:
- Important basis: the background-color. Take care of plain colors in the background. White, a light grey or a dark grey work very well in the Dark Mode.
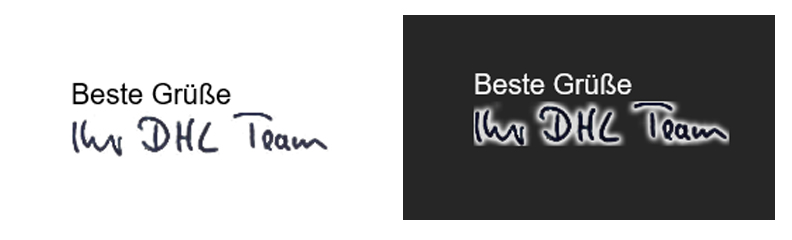
- Equally important: adjust your graphs and preserve them with a thin, light frame or a light shadow. If you don’t, logos might disappear in the Dark Mode.

- Use the file format .gif or -png instead of .jpg for images: Why? These file formats allow a transparent background and you can avoid strange looking white frames around your images.

- You should be careful with texts, that overlay images. When the text-color is inverted, it might be hard to read on the image. The color of the text and the image can incorporate and the missing contrast may lead to the text being unreadable.
If you follow these four tips, you have a good chance of your emails and newsletters being displayed user-friendly and mostly error-free in the different color schemes by the email clients.
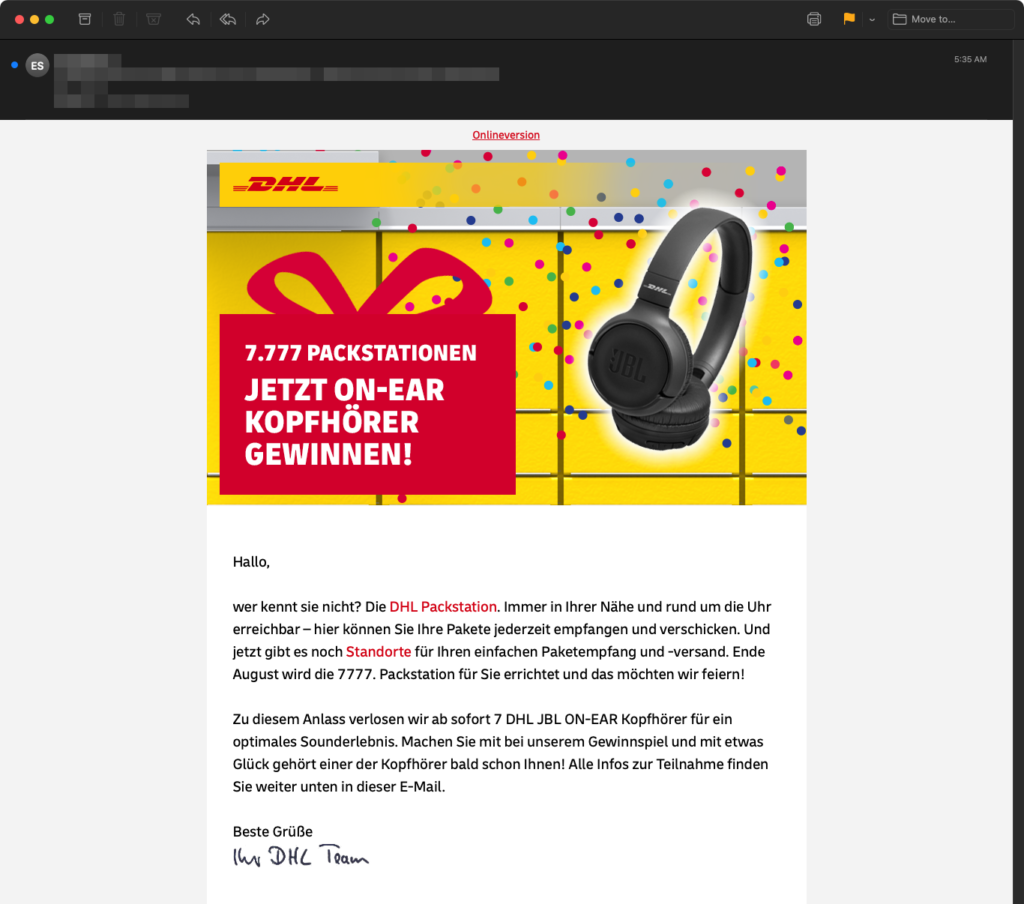
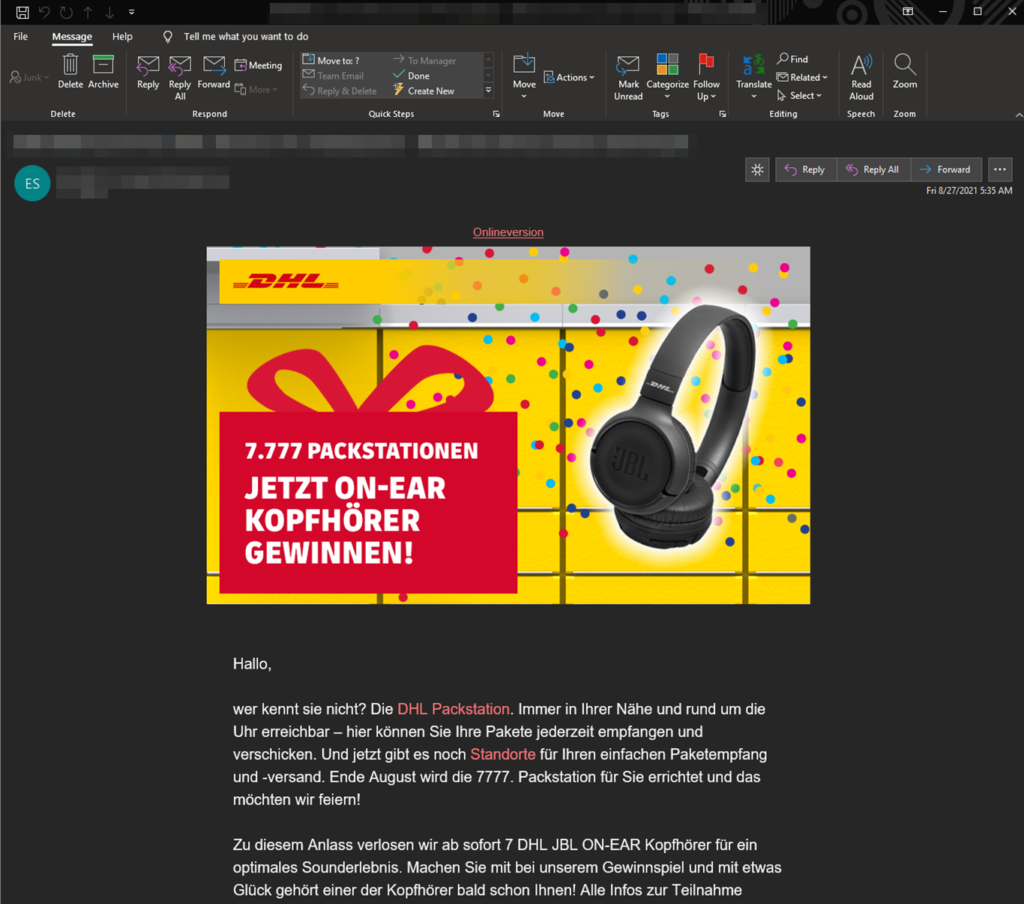
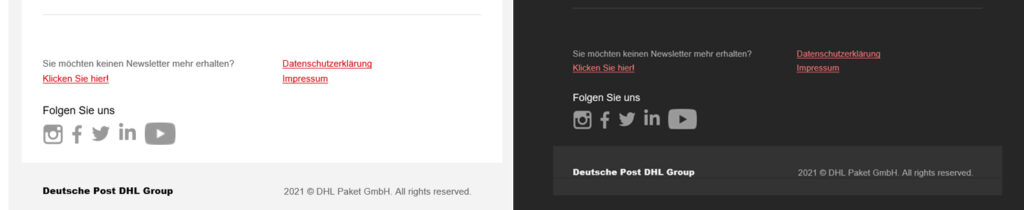
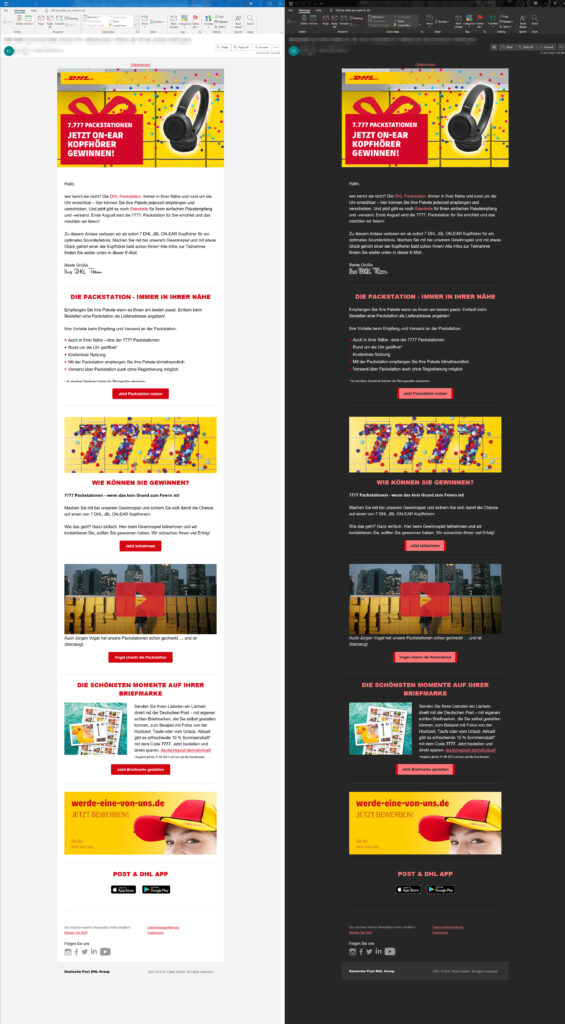
The example of our customer DHL illustrates, how a newsletter, that was optimized for the Dark Mode, still looks very upscale, even after a full color invert.

Even more control over the Dark Mode
If you are not fully satisfied by only putting the above-mentioned tips into practice, you can have even more control over the Dark Mode. Precondition: you are willing to work with HTML and CSS. In alternative you can also work with the person in your company, that is responsible for templating or email design. You can send emails and newsletter in your own Dark Mode style, which differs from the color schemes of the email clients.
This means, that you are predefining a color scheme for your email by the help of CSS. You determine, how the email is presented to users, that have activated the Dark Mode in their app. In order to do that, you have to apply the CSS block @media (prefers-color-scheme: dark). This block has an impact on the display of user interfaces, that use the Dark Mode. It works almost as if you would apply styles in a media query block for a Mobile Responsive view of an email. In this block you exactly define, which colors will be output for the different elements of your email, like background, text, buttons, icons, etc.
By using the prefixes [data-ogsc] and/or [data-ogsb] you can copy or augment the styles, that you already applied for the media query @media (prefers-color-scheme: dark) to the beginng of each CSS-command.
Unfortunately, these two methods are not being consistently supported. In the following chart, you can see which clients support the methods:
| E-Mail Client | @media | [data-ogsc] und/oder [data-ogsb] |
| Google Mail App (Android) | No | No |
| Google Mail App (iOS) | No | Yes |
| Outlook (Android) | Yes | No |
| Outlook (iOS) | Yes | No |
| iOS Mail | Yes | No |
| Apple Mail | Yes | No |
| Outlook 2019 (MacOS) | Yes | No |
| Outlook 2019 (Windows) | No | No |
| Outlook.com | Yes | Partially |
When using these methods, you should keep the following in mind:
1 . Activation of the Dark Mode in the email clients
You should include this metadata into your tags, so that recipients with an activated Dark Mode, receive the email in that mode:

Then integrate it into the CSS:

2 . Insert media queries
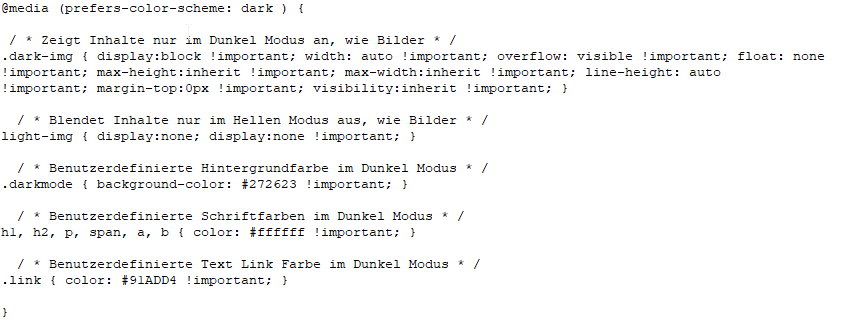
Insert these media queries into the section for the user-friendly Dark Mode style for the clients, that support @media.

3 . Dublicate: Dark Mode with [data-ogsc] and/or [data-ogsb]
If you want to address the Outlook app, please also add this:

4 . Dark Mode style within the body HTML
Add the corresponding Dark Mode classes to your HTML tags. This is an example for the classes .dark-img and .light-img and how they are presented in the Light Mode and the Dark Mode:

Conclusion
Email clients do not apply the Dark Mode homogenously, which makes it harder for email marketing. But you should not simply ignore the Dark Mode and accept, that your emails and newsletters are presented defective and unreadable to some of your users. It can already help to put the tips of the four elements (background-color, icons, texts etc.) into action, so that your mailings are displayed error-free in the Dark Mode. Test your emails and newsletters in the different modi and clients. The user, that activated the Dark Mode did do this for a reason and you should respect the preferences of your users.
Checklist interactive emails
Do you know our checklist checklist: 11 best practices demonstrating interactive emails? We present you 11 best practices, how you can integrate interactive elements, like a micro-shop, coupons or a survey with full navigation, in your emails.
Just click on the cover and fill in the form to receive the checklist.