Der Dark Mode hat sich in der digitalen Welt etabliert. Browser, Apps, Betriebssysteme, Messenger – fast alle bieten mittlerweile die Darstellungsanpassung an, bei der helle Elemente, wie Texte, Grafiken, Icons, UI-Elemente etc. auf einem dunklen Hintergrund angezeigt werden. Auch bei vielen E-Mail-Clients gibt es den Dark Mode. Grund genug für E-Mail-Marketer:innen, sich mit den Auswirkungen des Dark Mode auf das E-Mail-Design zu befassen. Wir zeigen Ihnen, was Sie beachten sollten.
Die Meisten von uns verwenden wohl nun schon die ein oder andere App auf dem Smartphone im Dark Mode. Im Gegensatz zum Light Mode erscheinen die Farben im Dark Mode invertiert. Farben dreht der Dark Mode also um: Aus Schwarz wird Weiß, aus Rot wird Grün, aus Blau wird Orange und so weiter. Der Hintergrund im Dark Mode ist dunkel, alle anderen Elemente sollten im Idealfall dann hell sein, damit sie sich durch genügend Kontrast vom Hintergrund abheben und erkennbar sind. Der dunkle Look auf dem Display ist angenehmer und userfreundlicher. Besonders in einer dunklen Umgebung soll er die Augen schonen. Der Dark Mode soll die Lesbarkeit erhöhen und sogar den Akku des Smartphones schonen. So ist es nicht verwunderlich, dass auch E-Mail-Clients auf die Präferenz vieler User:innen eingehen und E-Mails in einer Form auch im Dark Mode anzeigen.
Wie wenden die Clients den Dark Mode auf E-Mails an?
Viele E-Mail-Clients unterstützen den Dark Mode, z.B. Google Mail App oder Outlook App. Auch Web Clients wie Outlook.com sind dabei. Das Bemerkenswerte daran ist aber: Die E-Mail-Clients machen nicht das Gleiche mit den E-Mails im Dark Mode! Sie wenden den Dark Mode verschieden auf die E-Mails an.
Die E-Mail-Clients rendern unterschiedlich und so gibt es drei verschiedene Schemata, wie die Clients mit den E-Mails im Dark Mode umgehen.
- Keine Farbveränderung: Der Client lässt sich auf Dark Mode umswitchen, die angezeigten E-Mails betrifft das aber nicht. Das heißt, dass das Interface des Clients im Dark Mode angezeigt wird, die E-Mail-Darstellung sich aber nicht verändert (wenn es nicht explizit im Quellcode der E-Mail vorgegeben ist) . Das ist z.B. bei iOS und Apple Mail der Fall.

- Vollständige Invertierung: Alles wird umgedreht, aus schwarz wird weiß, aus rot wird grün. Das heißt auch, dass ein dunkler Hintergrund weiß dargestellt wird. Ist Ihr E-Mail-Design von vorneherein auf einen dunklen Look abgestimmt, dann wird dieses bei der Vollfarbumkehrung zu einem hellen Look.

- Teilweise Invertierung: Der Client dreht nicht alle Elemente der E-Mail farblich um. Er erkennt Bereiche mit hellem Hintergrund und wandelt diese um – dunkle Hintergründe werden nicht beachtet.
Nicht alle User:innen bevorzugen den Dark Mode bei ihren E-Mails. Ein und die gleiche E-Mail wird mal im Light Mode und mal im Dark Mode angezeigt, je nach individueller Konfiguration. Und durch den unterschiedlichen Umgang der E-Mail-Clients mit dem Dark Mode, kann es leider schnell passieren, dass ein schön gestalteter Newsletter bei manchen User:innen vollkommen unleserlich und fehlerhaft angezeigt wird! Wie können Sie Ihre E-Mails und Newsletter für den Dark Mode optimieren?
E-Mail-Design und Dark Mode
Keine Gedanken müssen Sie sich machen, wenn Sie reine Text-Mails versenden. Wenn Sie gerne Ihre HTML-E-Mails für den Dark Mode optimieren möchten, sollten Sie unbedingt auf Grafiken und Bilder achten. Hier vier Tipps dazu:
- Wichtigste Grundlage: Die Hintergrundfarbe. Achten Sie auf schlichte Farben im Hintergrund. Weiß, Hellgrau oder Dunkelgrau kann im Dark Mode bei einer Invertierung wenig passieren.
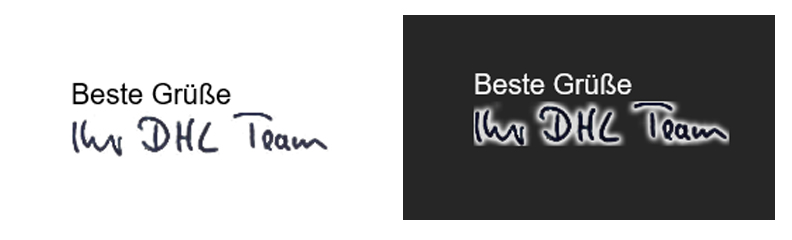
- Genauso wichtig: Passen Sie Grafikelemente an und versehen Sie sie z.B. mit einer feinen hellen Kontur oder einem hellen Schatten. Logos können sonst im Dark Mode schnell einfach verschwinden.

- Verwenden Sie Bilddateien im .gif- oder .png-Format statt .jpg-Formate: Warum? Die beiden Dateiformate erlauben einen transparenten Hintergrund und so erscheinen im Dark Mode schon mal keine seltsam anmutenden weißen Ränder um Ihre Bilder.

- Vorsicht ist geboten bei Texten, die Bilder überlagern. Wird die Textfarbe invertiert, kann sie auf der Grafik eventuell nur noch schwer lesbar sein. Sie geht unter, da sie sich optisch zu sehr mit dem Farbe des Bildes verbindet oder der Kontrast ist nicht mehr stark genug und schränkt die Lesbarkeit ein.
Wenn Sie diese vier Tipps beachten, dann haben Sie schon einmal gute Chancen, dass Ihre E-Mails und Newsletter auch in den verschiedenen Farbschemata der E-Mails-Clients gut, userfreundlich und möglichst fehlerfrei angezeigt werden.
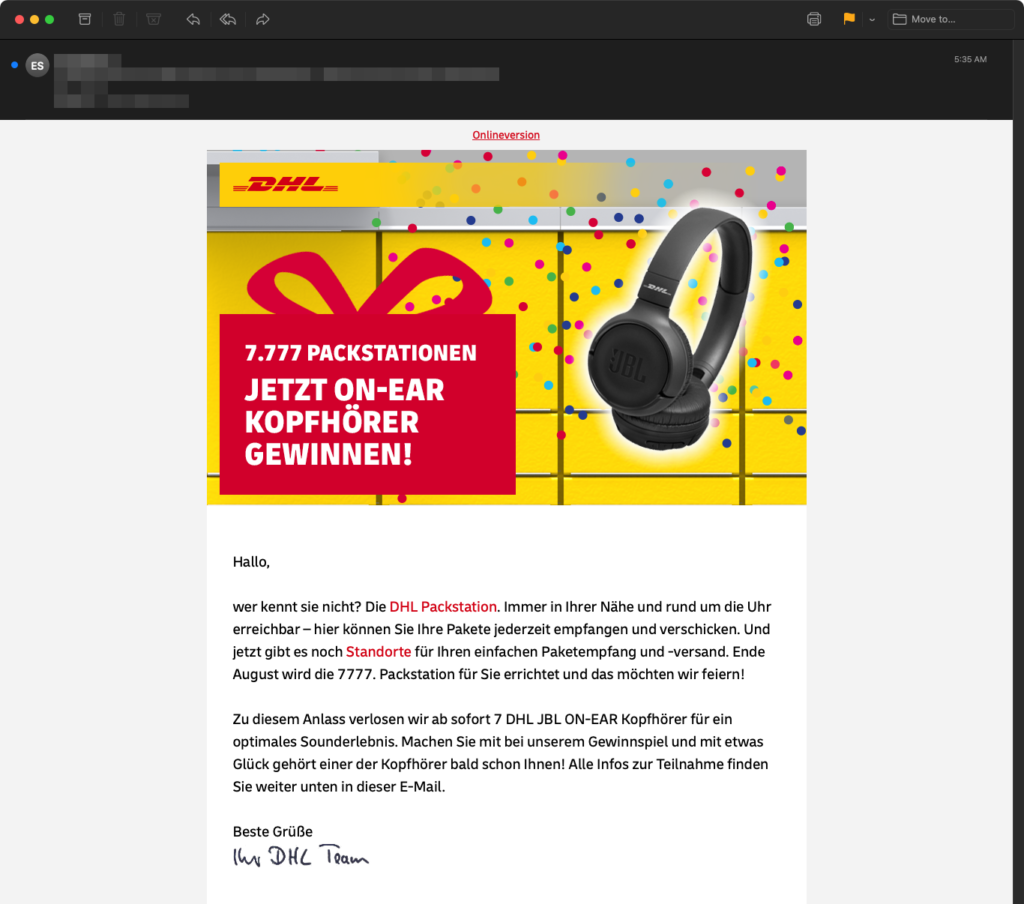
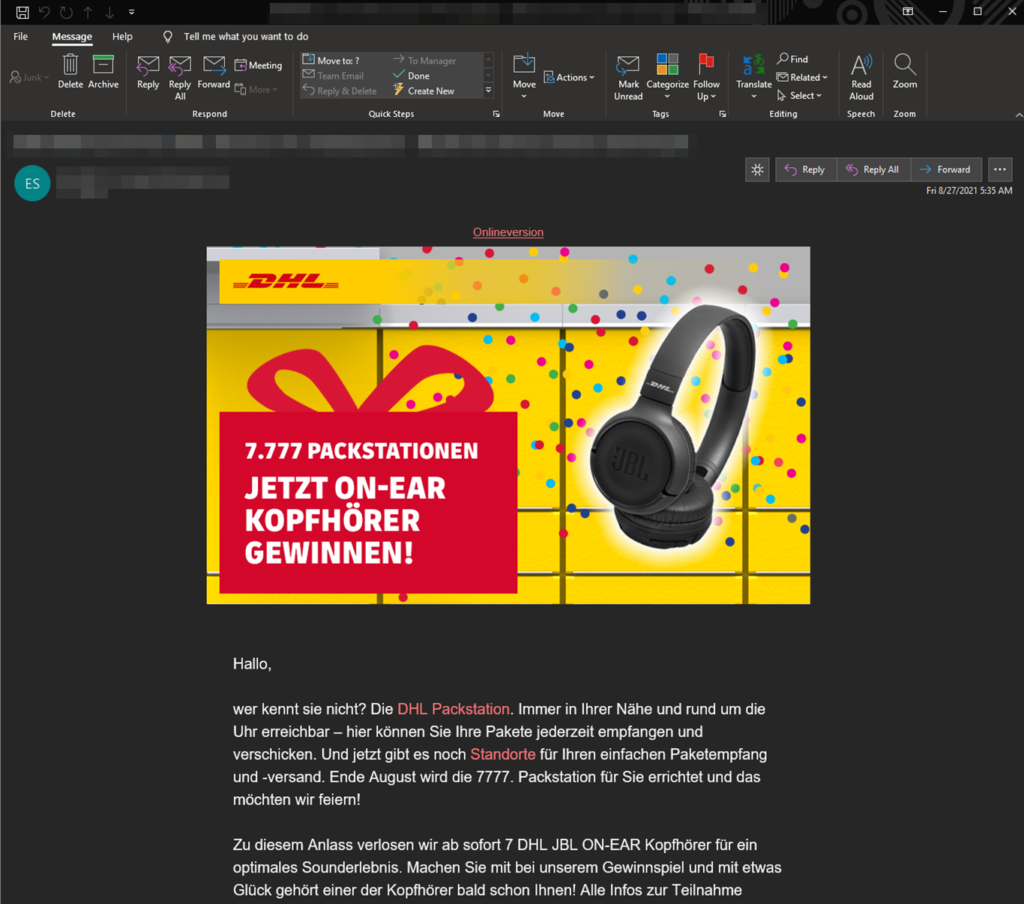
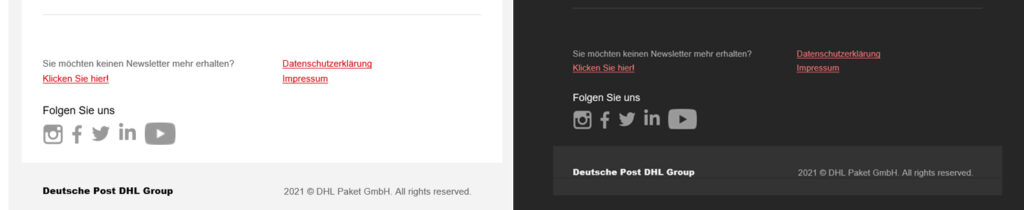
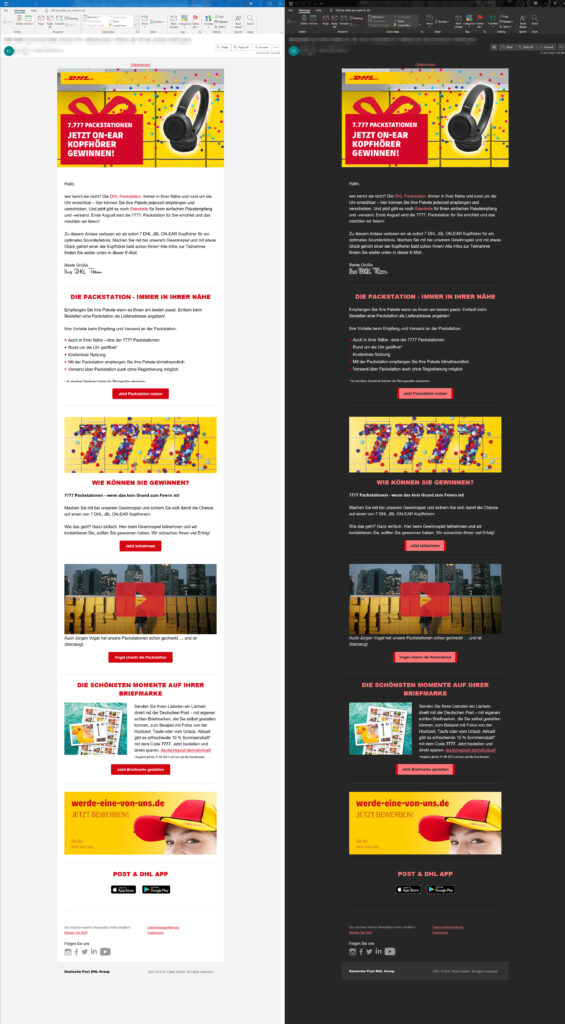
Am vollständigen Beispiel unseres Kunden DHL lässt sich gut sehen, wie eine für den Dark Mode optimierter Newsletter auch bei vollständiger Invertierung immer noch hochwertig aussieht.

Noch mehr Kontrolle über den Dark Mode
Falls Ihnen das Umsetzen der oben genannten Tipps nicht ausreicht, dann können Sie den Dark Mode noch ein wenig mehr unter Ihre Kontrolle bringen. Voraussetzung ist, dass Sie sich ein wenig mit HTML und CSS auseinandersetzen. Alternativ machen Sie das gemeinsam mit der Person, die bei Ihnen für das Templating oder das E-Mail-Design zuständig ist. Sie können E-Mails und Newsletter in einem eigenen Dark Mode-Style versenden, der sich von den Farbschemata der E-Mail-Clients unterscheidet.
Das heißt, Sie geben mit Hilfe von CSS Ihrer E-Mail ein Farbschema vor. Sie legen fest, wie die E-Mail den User:innen, die den Dark Mode bei ihrer App eingestellt haben, angezeigt wird. Das tun Sie, indem Sie den CSS Block @media (prefers-color-scheme: dark) anlegen. Dieser Block beeinflusst die Darstellung von User Interfaces, die den Dark Mode anwenden. Das Ganze funktioniert im Prinzip fast genauso wie die Angabe von Styles innerhalb eines Media-Query-Blocks für die mobile Ansicht einer E-Mail. In dem Block geben Sie genau an, welche Farben für die verschiedenen Elemente Ihrer E-Mail, also Hintergrund, Text, Buttons, Icons etc., ausgegeben werden.
Mit den Präfixen [data-ogsc]“ und/oder „[data-ogsb]“ kopieren und ergänzen Sie die Styles, die Sie bereits für die Media Query „@media (prefers-color-scheme: dark)“ gesetzt haben, vor jede CSS-Anweisung.
Jedoch werden diese beiden Methoden nicht einheitlich unterstützt. Der folgenden Tabelle entnehmen Sie, welche Clients die Methoden unterstützen:
| E-Mail Client | @media | [data-ogsc] und/oder [data-ogsb] |
| Google Mail App (Android) | Nein | Nein |
| Google Mail App (iOS) | Nein | Ja |
| Outlook (Android) | Ja | Nein |
| Outlook (iOS) | Ja | Nein |
| iOS Mail | Ja | Nein |
| Apple Mail | Ja | Nein |
| Outlook 2019 (MacOS) | Ja | Nein |
| Outlook 2019 (Windows) | Nein | Nein |
| Outlook.com | Ja | Teilweise |
Beachten Sie bitte Folgendes, wenn Sie diese Methoden anwenden:
1 . Aktivierung des Dark Mode in den E-Mail-Clients
Nehmen Sie die Metadaten in Ihr Tag auf, sodass Empfangende, die einen aktivierten Dark Mode haben, die E-Mail auch so empfangen:

Fügen Sie diesen dann in die CSS ein:

2 . Media Queries einfügen
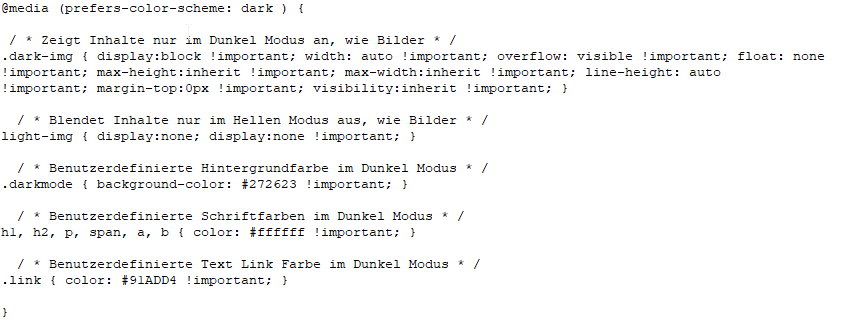
In Ihrem Abschnitt für den benutzerdefinierten Dark Mode Style für die Clients, die @media unterstützen, fügen Sie diese Media Queries ein.

3 . Doppelt gemoppelt: Dark Mode mit [data-ogsc] und/oder [data-ogsb]
Um die Outlook-App (Android) anzusprechen, fügen Sie dies noch hinzu:

4 . Dark Mode Style im HTML Body
Fügen Sie allen Ihren HTML-Tags die entsprechenden Dark Mode Klassen zu. Hier ein Beispiel für die Klassen .dark-img und .light-img, und wie diese Logos im Dark und im Light Mode anzeigen.

Fazit: Dark Mode und E-Mail-Marketing
Nicht jeder E-Mail-Client geht gleich mit dem Dark Mode um. Das macht es für das E-Mail-Marketing nicht einfacher. Sie sollten den Dark Mode allerdings nicht einfach ignorieren und in Kauf nehmen, dass Ihre Newsletter und Mailings bei einigen Ihrer User:innen fehlerhaft oder unleserlich angezeigt werden. Wenn Sie die vier Tipps zu den Elementen, also Hintergrundfarbe, Icons, Text etc., einer E-Mail berücksichtigen, kann das schon mal weiter helfen und Ihre Newsletter und E-Mails werden auch im Dark Mode fehlerfrei angezeigt. Testen Sie Ihre E-Mails und Newsletter in den verschiedenen Modi und Clients. Ihre User:innen, die den Dark Mode aktiviert haben, haben das sicherlich nicht ohne Grund getan und darauf sollten Sie eingehen.